Ensuite on a paramétré align items avec la valeur center pour centrer la boîte verticalement et justify content avec la valeur center pour centrer horizontalement. Le plus fréquent et donc le plus facile des types de centrage est de centrer des lignes de texte dans un paragraphe ou dans un titre.

How To Centre Align Text Vertically In A Column In Divi
Centrer un texte css. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. Centrer aligner et justifier des textes en css. Lautre valeur right correspond à lalignement à droite. La propriété css text align est prévue pour sappliquer sur un élément bloc conteneur et. Center h2 text align.
En utilisant les propriétés float display et même avec le framework bootstrap. Vous aller voir ici comment aligner horizontalement une image et un texte en css mais également aligner le texte verticalement par rapport à limage. Css center text trick height. La valeur left correspond à lalignement à gauche et cest la valeur par défaut. Dans cet article nous naborderons que le centrage horizontal mais vous trouverez en fin de page un lien vers un article dédié au centrage vertical. Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser.
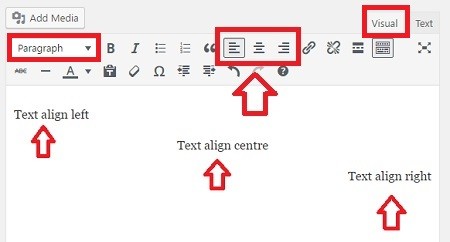
Lalignement des textes en css est défini par la propriété text aligncette propriété peut prendre différentes valeurs selon lalignement souhaité. Centrer des lignes de texte. Le centrage horizontal des éléments de type en ligne. Utilisez la propriété css vertical align. à lavenir nous pourrons peut être centrer les éléments sans avoir à transformer le parent en contenant. Nous verrons différentes méthodes ici qui se complèteront efficacement suivant vos besoins.
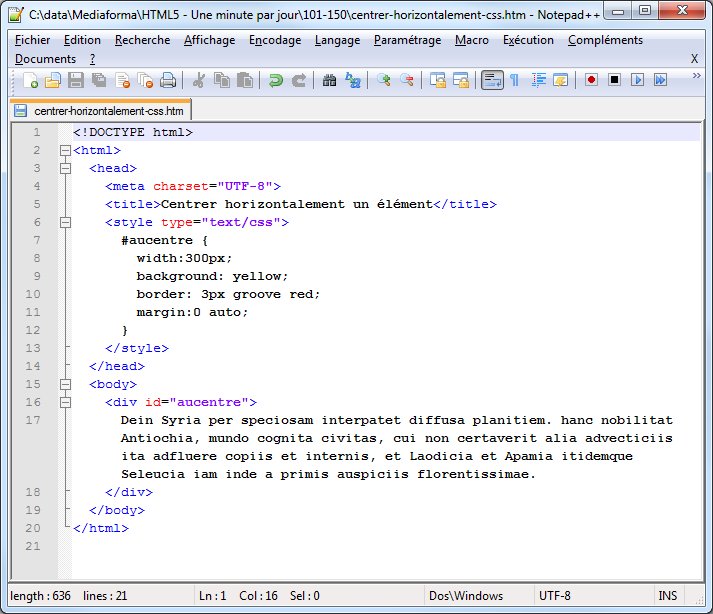
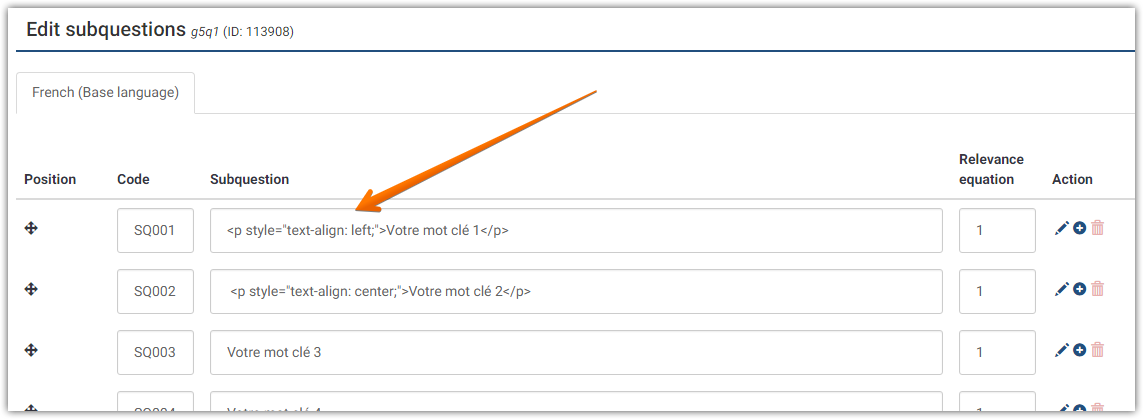
Il suffit de définir la propriété css text align à center sur le conteneur. Cette propriété fonctionne donc de façon analogue à vertical align mais dans le sens horizontal. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Vous voulez centrer horizontalement un élément de type en ligne au sein dun bloc. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Css possède la propriété text align pour cela.
La propriété text align définit lalignement horizontal dun élément de bloc ou de la boîte dune cellule de tableau. Avec la valeur center le texte sera centré. Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. Si vous ne pouvez pas utiliser le padding et que vous cherchez à centrer un texte qui doit rester sur une ligne unique le truc est de donner à la propriété line height la même valeur quà height. Pour centrer une boîte dans une autre on a donné au contenant une propriété display.