Vous voulez centrer horizontalement un élément de type en ligne au sein dun bloc. This syntax is outdated and shouldnt be used anymore.

How To Center A Div Horizontally In Bootstrap 4 2020
Centrer une div css. Vous devez spécifiez une hauteur divcenter bloc vert h margin. Vous préférez plutôt centrer votre bloc horizontalement. Lastuce est de spécifier que le bloc extérieur doit être formaté comme un tableau parce que les contenus dune cellule dun tableau peuvent être centrés verticalement. Utilisez la propriété css vertical align. Mais vous pouvez toutefois centrer des blocs verticalement en css2 en combinant quelques propriétés. So if you have simple markup like.
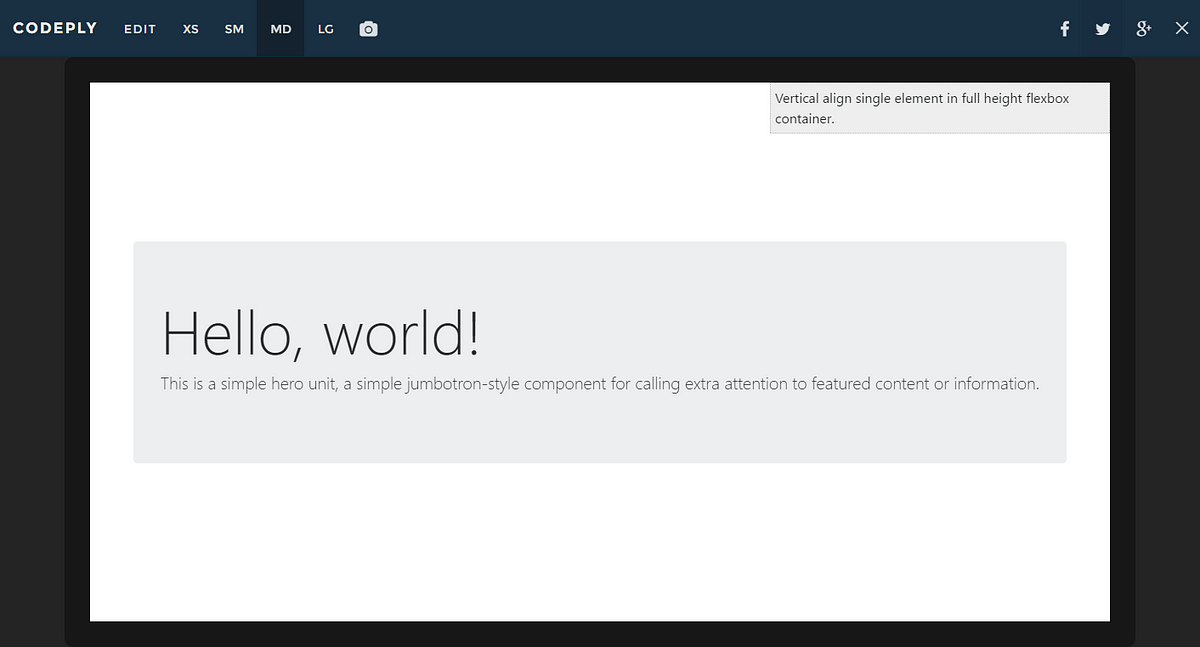
La propriété css text align est prévue pour sappliquer sur un élément bloc conteneur et contrôlera lalignement gauche droite centré justifié de tous les élements de type en ligne contenus dans ce bloc conteneur. So just for completeness here is the latest way to center in css 3 using the flexible box layout module. Inline block combinée à la propriété text aligncenter pour la division extérieure. Une autre possibilité pour centrer une division est dutiliser pour cette division la propriété display. Some posters have mentioned the css 3 way to center using displaybox. Vous devez spécifiez une largeur.
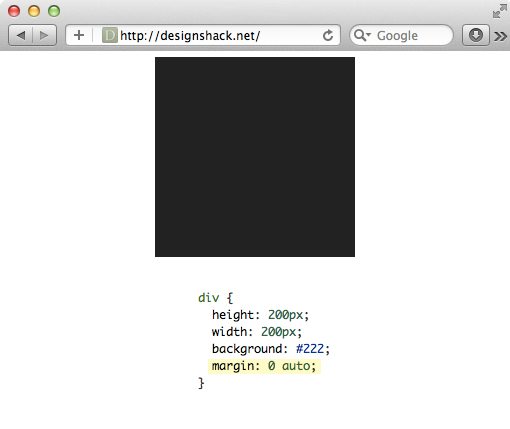
Lobjectif de cet article est de montrer comment avec quelques astuces css on peut centrer nimporte quelle div horizontalement verticalement ou les deux à la fois à lintérieur dune page ou dune div. Il y en aura probablement une en css niveau 3. La division intérieure sera alors traitée comme du texte à lintérieure dune division et centrée horizontalement. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Cest ci dessous quil faut voir ça. Vous pouvez centrer un élément de niveau bloc en lui donnant une marge gauche et droite automatique ce qui se traduit par.
Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser. Steve pear sintéresse ici au centrage dune div pour une introduction complète au centrage du contenu dune div consultez larticle centrer en css un guide complet de. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Centre le block horizontalement width. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Css center me margin.
See also this post. Il va de soi que lélément en question a une largeur déterminée sinon il prendrait toute la largeur de lélément parent et naurait pas besoin dêtre centré. Css divconteneur gris h height.