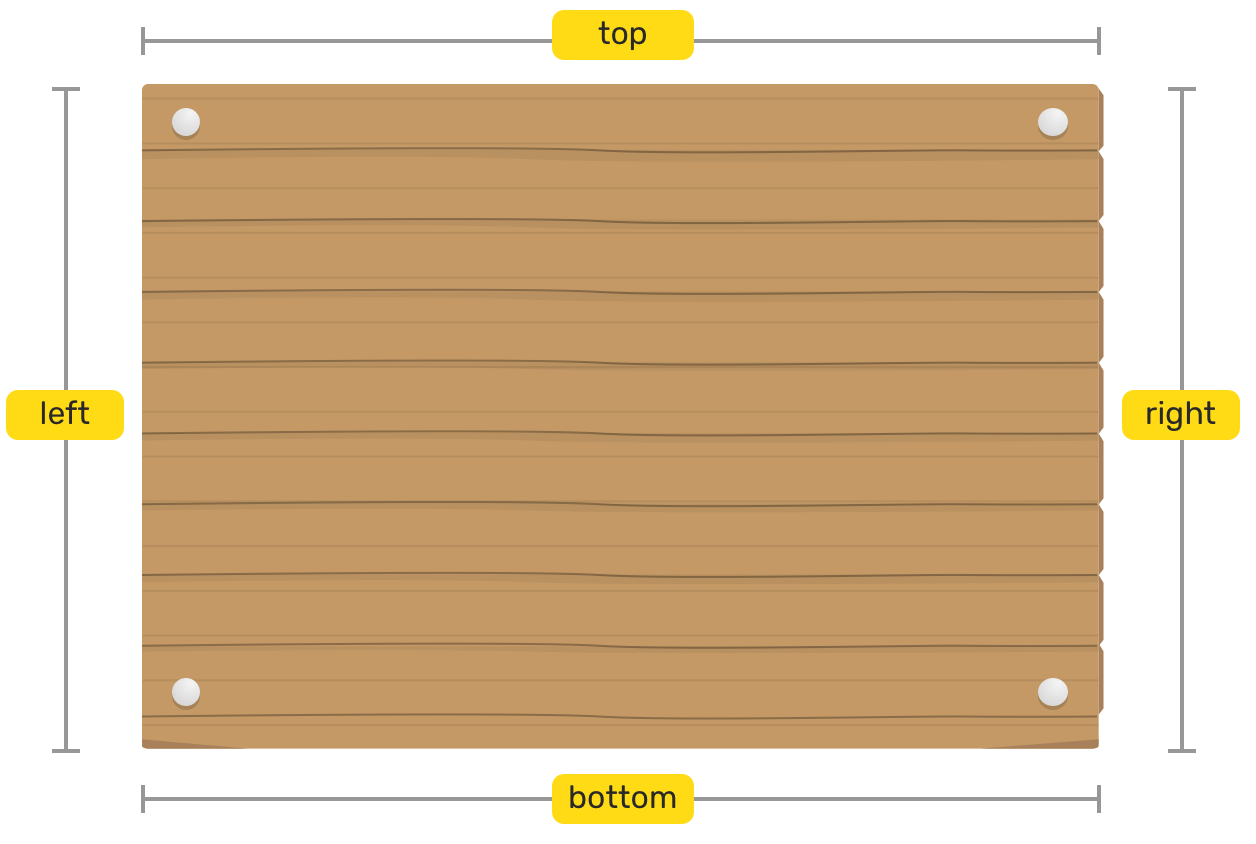
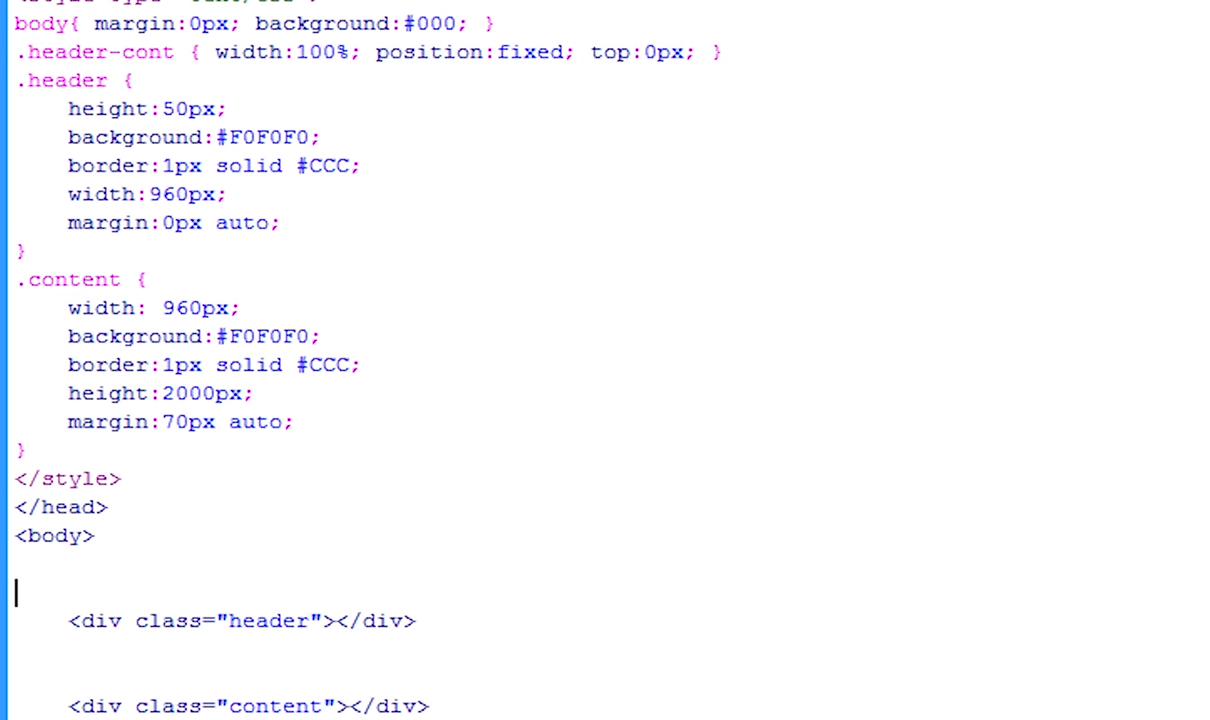
Salut jai un problème de positionnement dune image qui se trouve dans len tete de ma page web voila mon html et le css qui lui correspond. Un mot clé parmi top left bottom right.

Css Cours Centre De Ressources Numeriques Labomedia
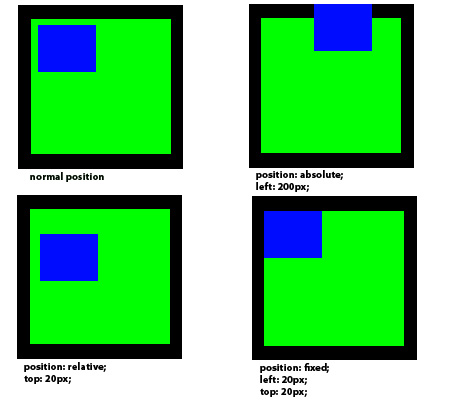
Positionner une image css. Ca vaut le coup css et cest presque indispensable. Css problème de positionnement. Positionnons limage testjpg à 80 pixels du haut de la fenêtre et à 100 pixels à gauche de la fenêtre limage fait 103x61. Le positionnement des éléments par les feuilles de style est repris sous la spécification css p représentant le positionnement dynamique. Probleme de positionnement en css. Une position peut être définie avec une ou deux valeursla première correspond à la position horizontale et la seconde à la position verticale.
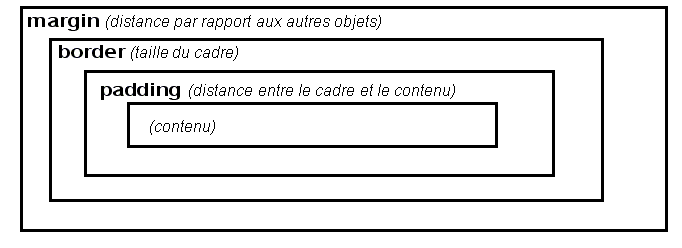
Le meilleur moyen pour positionner des éléments dans une pag web cest le css en jouant sur les propriétés margin padding et position. Il y en aura probablement une en css niveau 3. Le positionnement des éléments en css est sans aucun doute lun des aspects les plus intéressants de cette technologie mais également lun des plus ardus. Lastuce est de spécifier que le bloc extérieur doit être formaté comme un tableau parce que les contenus dune cellule dun tableau peuvent être centrés verticalement. Si de plus en plus dintégrateurs semblent aujourdhui acquérir les bases du comportement de ces propriétés les. Positions flux et autres flottants sont pourtant des notions essentielles à une bonne maîtrise de la mise en page.
Comment positionner une image avec css. Un autre moyen sans css cest de tout placer dans les cellules dun tableau. Il suffit de définir la propriété css text align à center sur le conteneur. La valeur peut être. Ce mot clé indique le bord par rapport auquel placer l. Css positionner du texte.
Positionnement dune image css xhtml. Pour positionner une image à droite ou à gauche dun texte on peut bien sûr utiliser une mise en forme par tableaumais un tableau nest pas fait normalement pour faire de la mise en page. Jehade85 12 septembre 2009 à 41305. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Le mot clé center qui centre limage. A laide du langage css aligner une image et du texte est très simple grâce à la propriété css float qui fait flotter les éléments.
Définition avec une valeur. Grâce au css il est désormais possible de positionner au pixel près du texte ou une image avec les feuilles de style. Mais vous pouvez toutefois centrer des blocs verticalement en css2 en combinant quelques propriétés. Déplacer une image css.