En utilisant les propriétés float display et même avec le framework bootstrap. Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css.

Creation D Un Menu Horizontal Sticky En Html Et Css Pierre
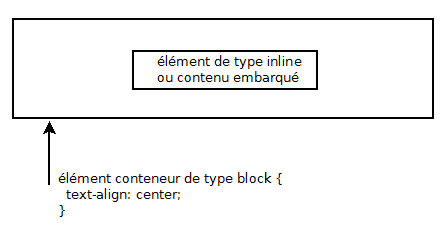
Css aligner image et texte horizontalement. Une image à gauche et un bloc de texte à droite. Dans lexemple ci dessous jai du texte avec une image en ligne plus grande. A laide du langage css aligner une image et du texte est très simple grâce à la propriété css float qui fait flotter les éléments. Comment aligner verticalement une image et une ligne de texte astuce css publié par rodolphe le 07 janvier 2009 mis à jour le 24 janvier 2017 476754 lectures. Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. Nous verrons différentes méthodes ici qui se complèteront efficacement suivant vos besoins.
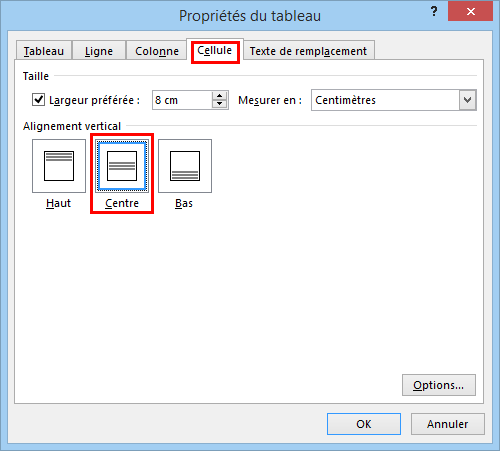
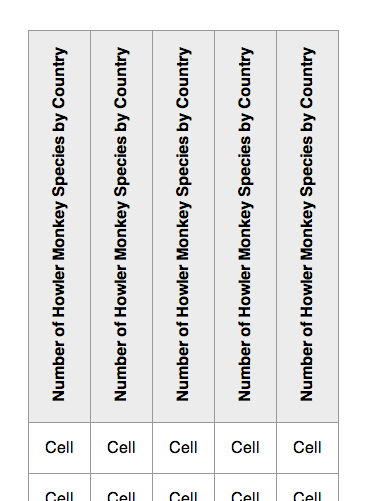
Vertical align by siddhy on codepen. Middle sur limage pour aligner le texte au milieu de limage. Cest tellement bête que je ny arrive pasjai consulté la faq et la propriété vertical align mais mon bloc de. See the pen alignement élément en ligne. Résolualigner horizontalement une image et un bloc de texte. Vous aller voir ici comment aligner horizontalement une image et un texte en css mais également aligner le texte verticalement par rapport à limage.
Salut à tous je suis honteux de poster une. Css et mise en forme. 07 jun 2005 à 1025. Pour positionner une image à droite ou à gauche dun texte on peut bien sûr utiliser une mise en forme par tableaumais un tableau nest pas fait normalement pour faire de la mise en page. La propriété line height et lalignement.