Ici jai voulu centrer le texte. Je ne suis pas spécialiste du tout.

How To Align Login Registration Form At Center Of The Page Using Html
Centrer une image html. Merci vous me sauver je débute en html et jessayais depuis quelques jours à centrer une image avec css cest trop chiant faites comme dit dit blacksnake cest beaucoup plus simple et au moins ça marche. Quelquefois ce nest pas le texte qui doit être centré mais le bloc dans son ensemble qui doit lêtre. Une fois le squelette html réalisé il ny a plus quà utiliser la propriété vertical align en css. Centrer un bloc ou une image. Pour centrer un texte cest. Mais pour une image.
Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Certes on a expliqué en introduction que le html ne concernait pas la mise en forme mais seulement la description du contenu. On veut que les marges droite et gauche soient égales. Vous pouvez également redimensionner limage si nécessaire avec width ici à 100px. Il suffit de définir la propriété css text align à center sur le conteneur. Par exemple la balise blockquoteblockquote a pour effet de décaler le texte vers la droite mais ce nest quune conséquence de la feuille de style appliquée au bloc de citation.
Le placement des objets relève de la mise en forme. Jai donc utilisé middle. To center an image set left and right margin to auto and make it into a block element. Jaimerais centrer une image mais je ne sais pas comment faire. Pour centrer une image sur la page jutilise. Auparavant le centrage en html était effectué avec la balise center mais elle est maintenant considérée comme obsolète et la plupart des navigateurs ne linterprète plus.
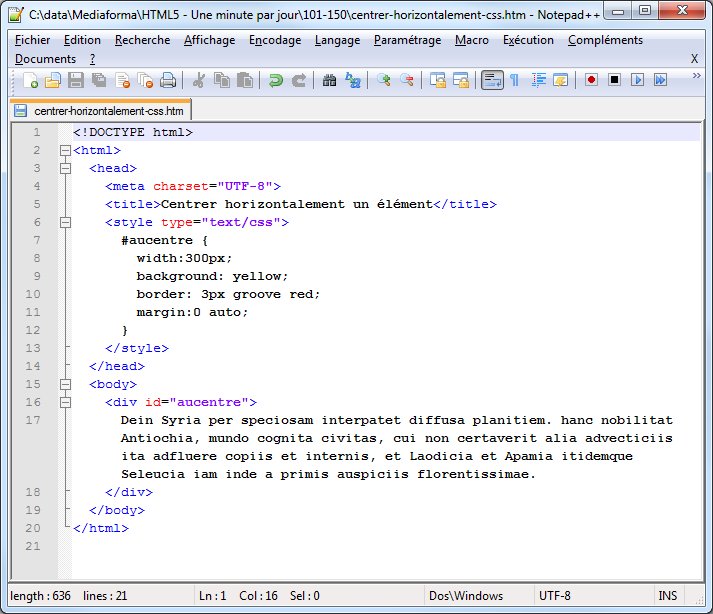
Pour centrer un texte sur un site en html il vous faudra utiliser une feuille de style css. Bonjour à tous jai crée une petite page daccueil en html. Ou bien exprimé différemment. Centrer un élément html en css lobjet de cet exercice est dapprendre à centrer horizontalement un élément html grâce aux propriétés css. Déplacé en xhtml et css modifié 28 novembre 2005 par loupilo. Il va nous falloir distinguer deux cas.
Html html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css. Mais il existe également dautres positionnement possible cité juste après.